| An important thing to remember about complex shape tweens is that Flash deals most reliably with a single shape tween on a layer. In the following tasks, you create a multipart, multilayer graphic and shape-tween the whole package simultaneously. To create shape tweens on separate layers 1. | Open a Flash document, and add two new layers.
| 2. | Rename the layers Top Flame, Middle Flame, and Bottom Flame.
Naming the layers helps you keep track of the objects and their locations.
| 3. | Create the shapes.
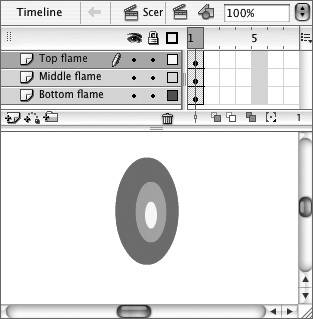
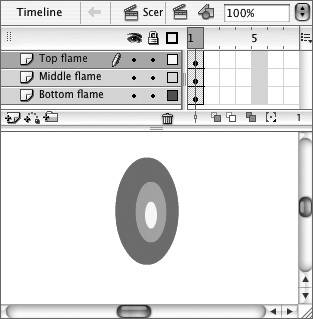
On the Stage, use the oval tool to create three concentric oval shapes without strokes. In the Bottom Flame layer, create a large oval; in the Middle Flame layer, create a medium oval (center it over the first oval); in the Top Flame layer, create a small oval (center it over the medium oval). Give each oval a different color. Your file should look something like Figure 11.18.
Figure 11.18. Create each part of a multiple-element shape tween on a separate layer. Name the layers to help you track what goes where. 
| 4. | Select frame 5 in all three layers.
| 5. | Choose Insert > Timeline > Keyframe.
Flash creates a keyframe with the same content as keyframe 1 for each layer.
| 6. | In the Timeline, select any of the frames in the keyframe 1 span (1, 2, 3, or 4) in all three layers.
When Should One Element Span Several Layers? Often, an element that you think of as a single entity consists of several shapes in Flash. A candle flame is a good example. To simulate the flickering of a lighted candle, you might create a flame with three shades of orange and then animate changes in the flame shape and colors. It's natural to keep drawing each piece of the flame in one layer, especially if you're creating merge-shapes and want to see the interaction of the shapes immediately. Unfortunately, Flash has trouble tweening multiple shapes (both merge-shapes and drawing-objects) on a single layer. You're better off creating a rough version of each piece in a separate layer and then fine-tuning that version. Or, create your shapes in one layer, but then select them and choose Insert > Timeline > Distribute to Layers to place them on separate layers. That way, Flash has to tween only one shape per layer, and the result will be cleaner. |
| 7. | In the Frame Properties tab of the Property inspector, from the Tween menu, choose Shape.
Flash gives the shape-tween property to frames 14 on all three layers (Figure 11.19). To create flickering flames, you need to reshape the ovals in keyframe 5.
Figure 11.19. When you select multiple frames, you can set the tweening property for those frames simultaneously by choosing a property from the Tween pop-up menu in the Properties tab of the Property inspector. 
| 8. | In the Timeline, position the playhead in keyframe 5.
| 9. | On the Stage, edit the ovals to create flame shapes.
| 10. | Play the movie to see the animation in action.
Flash handles the shape-tweening of each layer separately. For comparison, try creating the oval and flame shapes on a single layer and then shape-tweening them (Figure 11.20).
Figure 11.20. No matter whether you use merge-shapes or drawing objects, if you put the three flames on separate layers (left), Flash does a reasonable job of tweening even when you don't add shape hints. With the three flame shapes on a single layer (right), Flash has great difficulty creating the tweens. 
| 11. | Select Onion Skin Outlines and Edit Multiple Frames; then reposition the flame objects as necessary to fine-tune the motion.
|
|